Автоматическая минимизация CSS, JS, HTML файлов в ASP.NET Core
В данной статье рассматривается:
Минификация в основном улучшить время загрузки первого запроса страницы. Когда запрошен веб-страницы, обозреватель кэширует статических ресурсов (JavaScript, CSS и изображений).
Минификация удаляет ненужные символы из кода, не затрагивая их функциональность. Результатом является снижение большого размера запрошенных ресурсов (например, CSS, изображения и файлы JavaScript). Распространенные побочные эффекты минификации включают сокращение имен переменных в один символ и удаление комментариев и лишних пробелов.
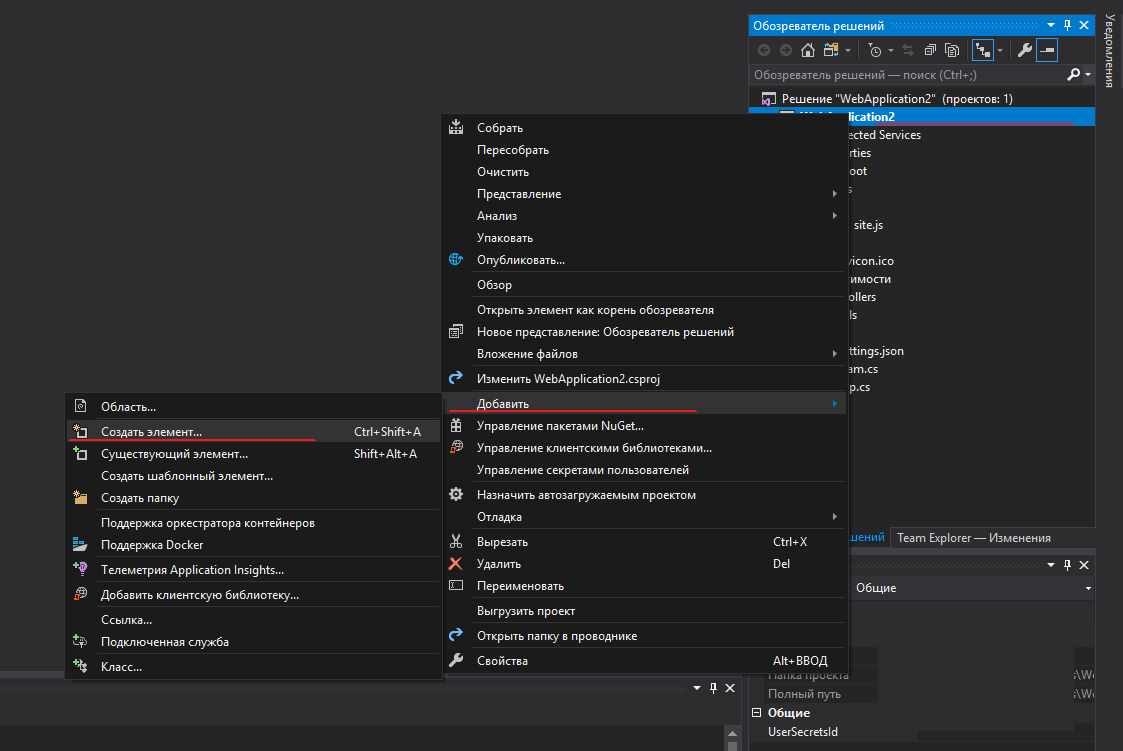
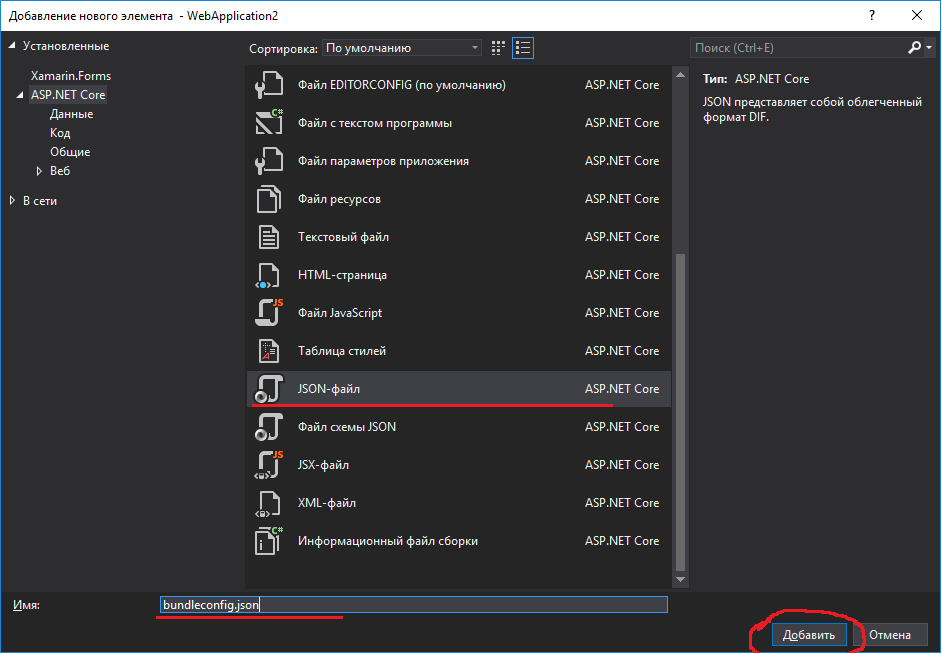
В ASP.NET Core 2.1 или более поздней версии, добавьте новый файл JSON с именем bundleconfig.json, в корень проекта см.рис 1-2.


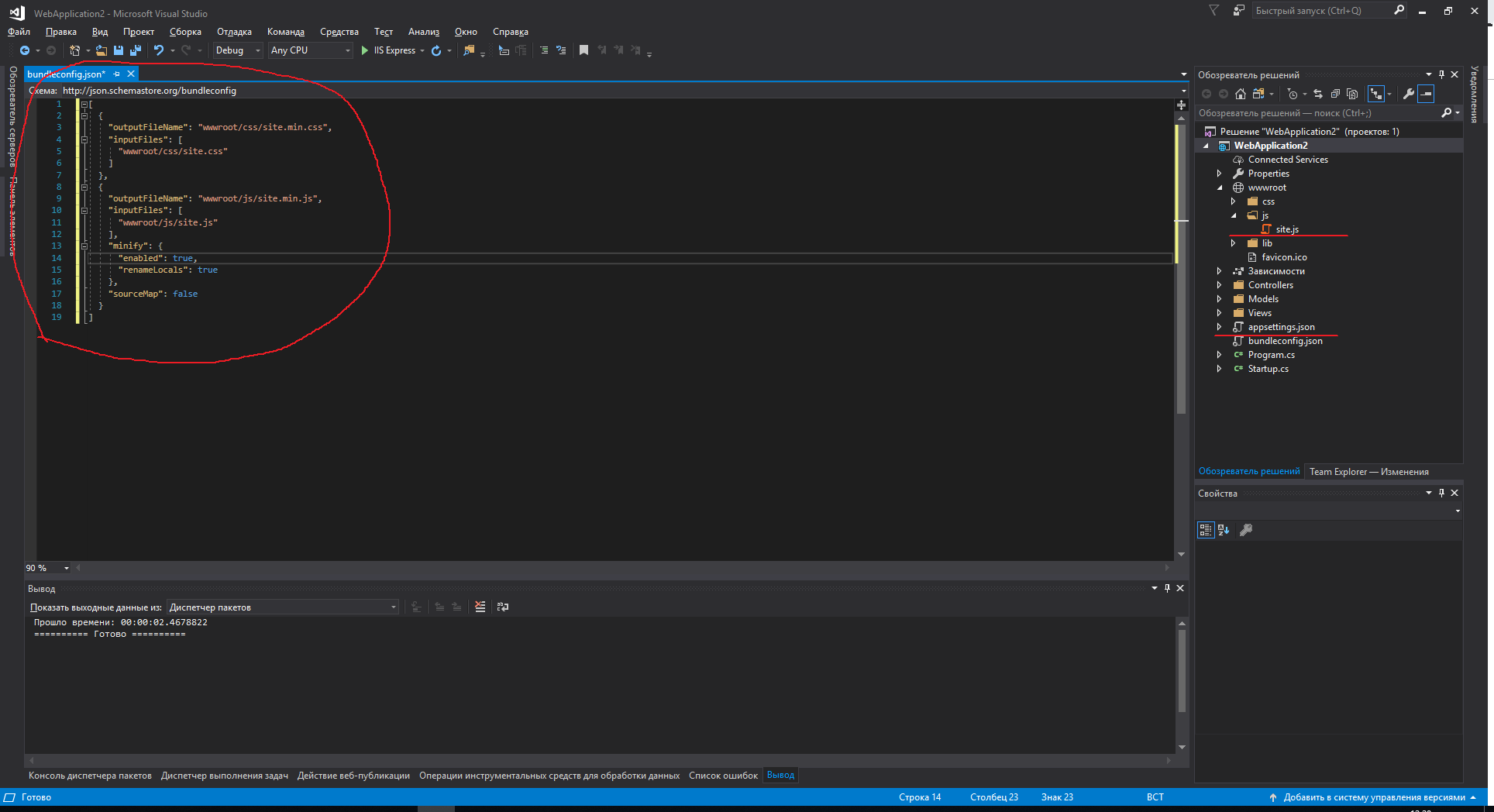
Включите приведенный ниже код JSON в этот файл см.рис 3.:
[
{
"outputFileName": "wwwroot/css/site.min.css",
"inputFiles": [
"wwwroot/css/site.css"
]
},
{
"outputFileName": "wwwroot/js/site.min.js",
"inputFiles": [
"wwwroot/js/site.js"
],
"minify": {
"enabled": true,
"renameLocals": true
},
"sourceMap": false
}
]

bundleconfig.json файл определяет параметры для каждого пакета. В приведенном выше примере конфигурации одного пакета определяется пользовательский код JavaScript (wwwroot/js/site.js) и таблицы стилей (wwwroot/css/site.css) файлы.
Варианты конфигурации:
- outputFileName: Имя файла пакета для вывода. Может содержать относительный путь от bundleconfig.json файла. Обязательно
- inputFiles: Массив файлов, которые объединены. Это относительные пути к файлу конфигурации. Необязательный, * пустое значение приводит к пустой выходной файл. Этот режим поддерживаются шаблоны.
- minify: Параметры минификации тип выходных данных. Необязательный, по умолчанию — minify: { enabled: true } Параметры конфигурации доступны на тип выходного файла. Уменьшитель CSS Уменьшитель JavaScript Уменьшитель HTML
- includeInProject: Флаг, указывающий, следует ли добавить созданные файлы в файл проекта. Необязательный, по умолчанию - false
- sourceMap: Флаг, указывающий, следует ли создавать карту источника для объединенный файл. Необязательный, по умолчанию - false
- sourceMapRootPath: Корневой путь для хранения созданного исходного файла карты.
После того как мы создали файл bundleconfig.json и внесли в него соответствующие правки для того, чтоб все заработало нам надо установить пакет BuildBundlerMinifier из NuGet
Установка пакета BuildBundlerMinifier из NuGet
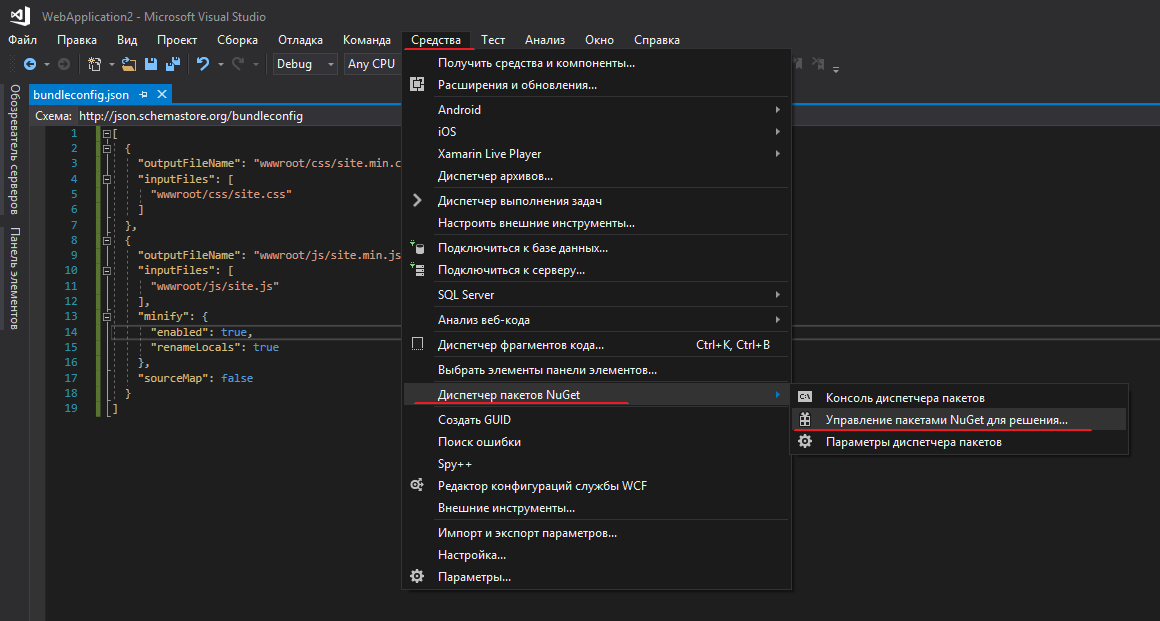
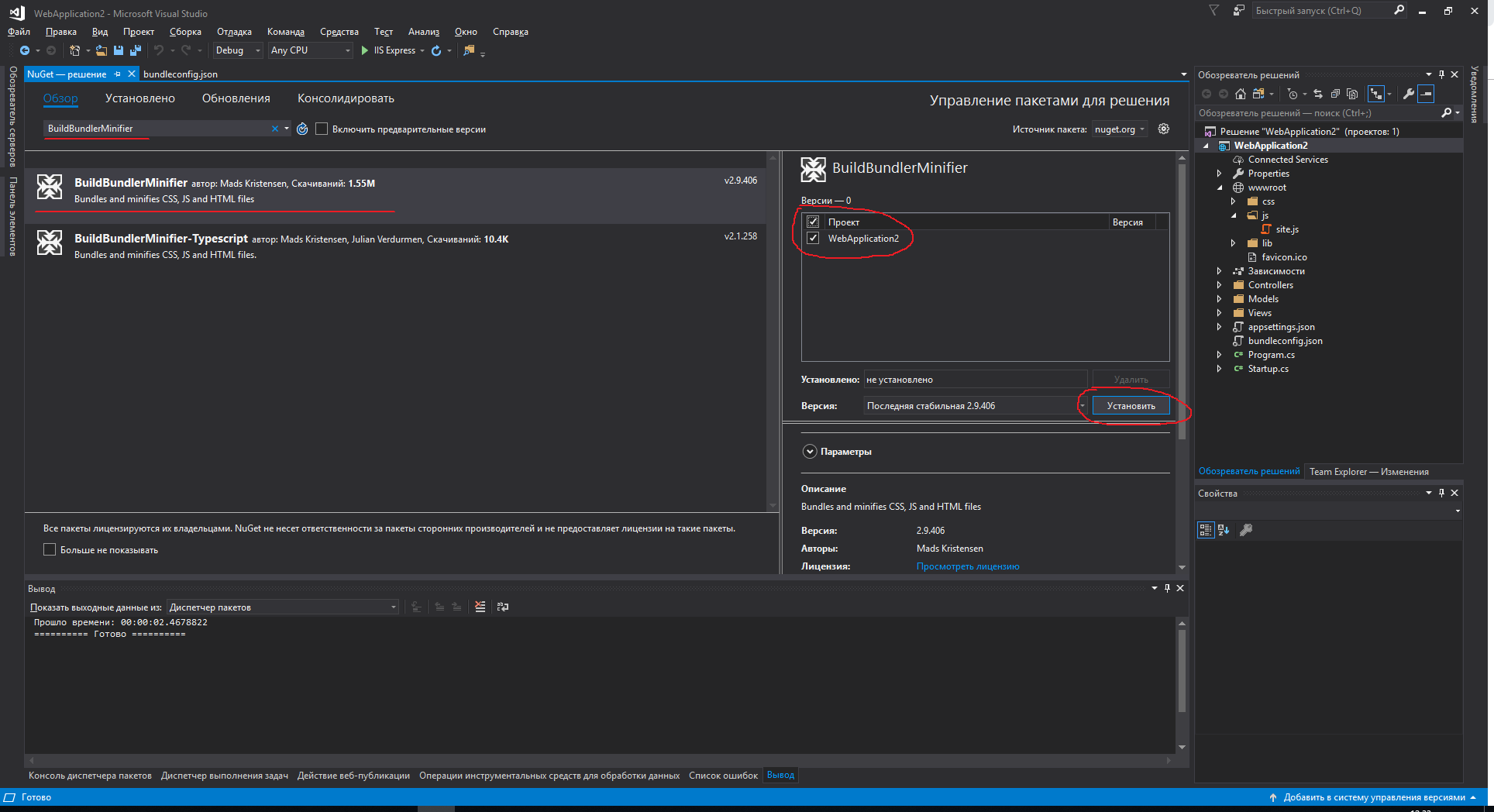
Заходим в "Средства"->"Диспетчер пакетов"->"Управление пакетами NuGet для расширения" см. рис. 4

Переходим во вкладку "Обзор" вбиваем в поиск "BuildBundlerMinifier" выбираем проект и жмем "Установить" см. рис. 5

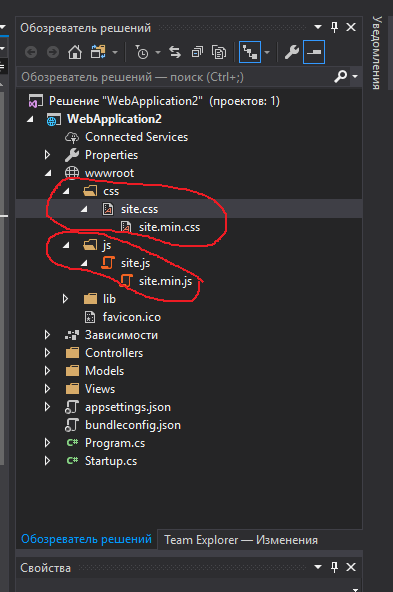
На этом настройки закончены. Каждый раз как вы будете собирать проект, будут создаваться минифицированные файлы см. рис. 6

Основная статья см. Объединение и Минификация статических ресурсов в ASP.NET Core